Avatar CSS
for Streamkit
1/6画像を作成する
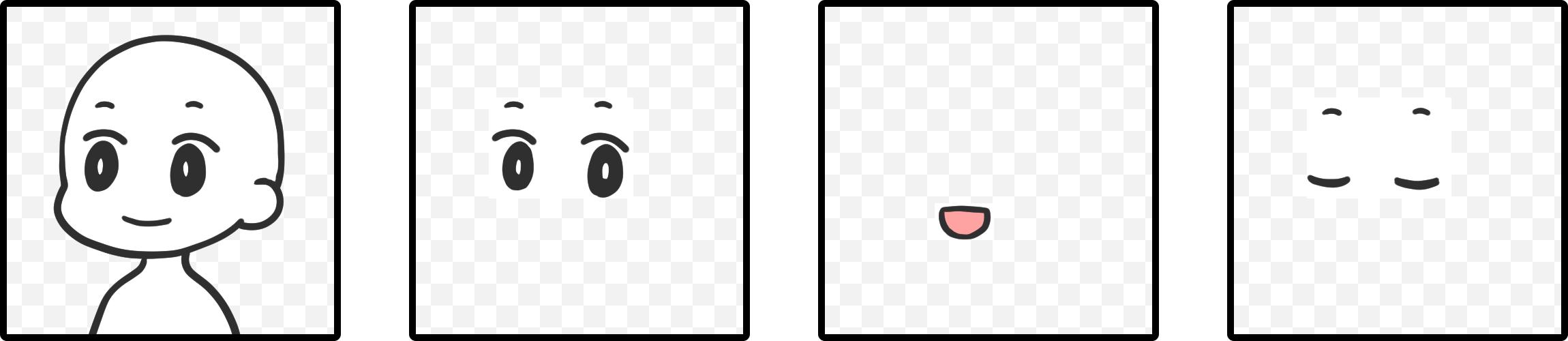
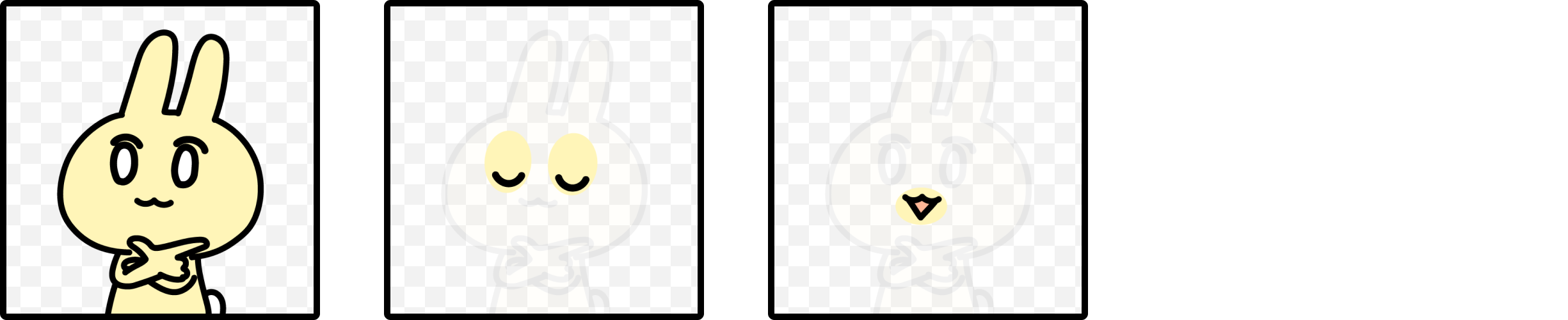
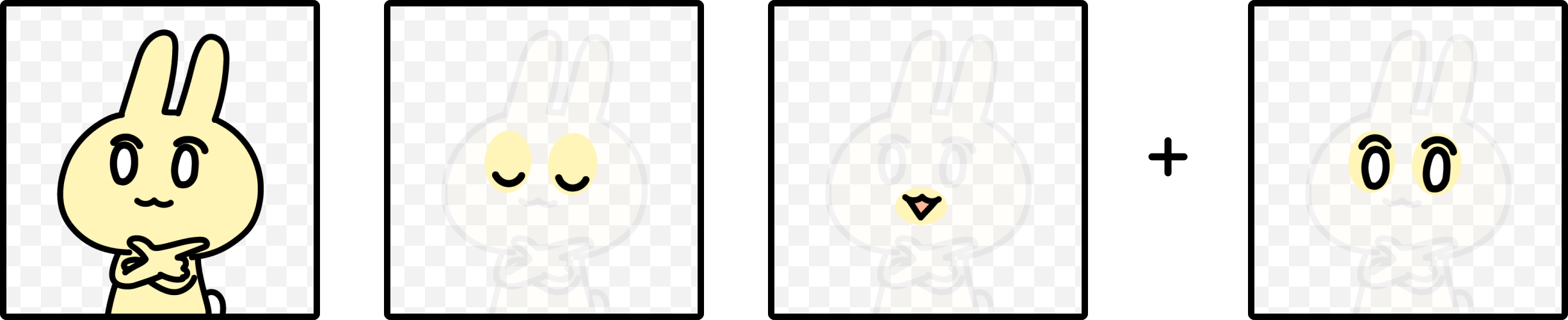
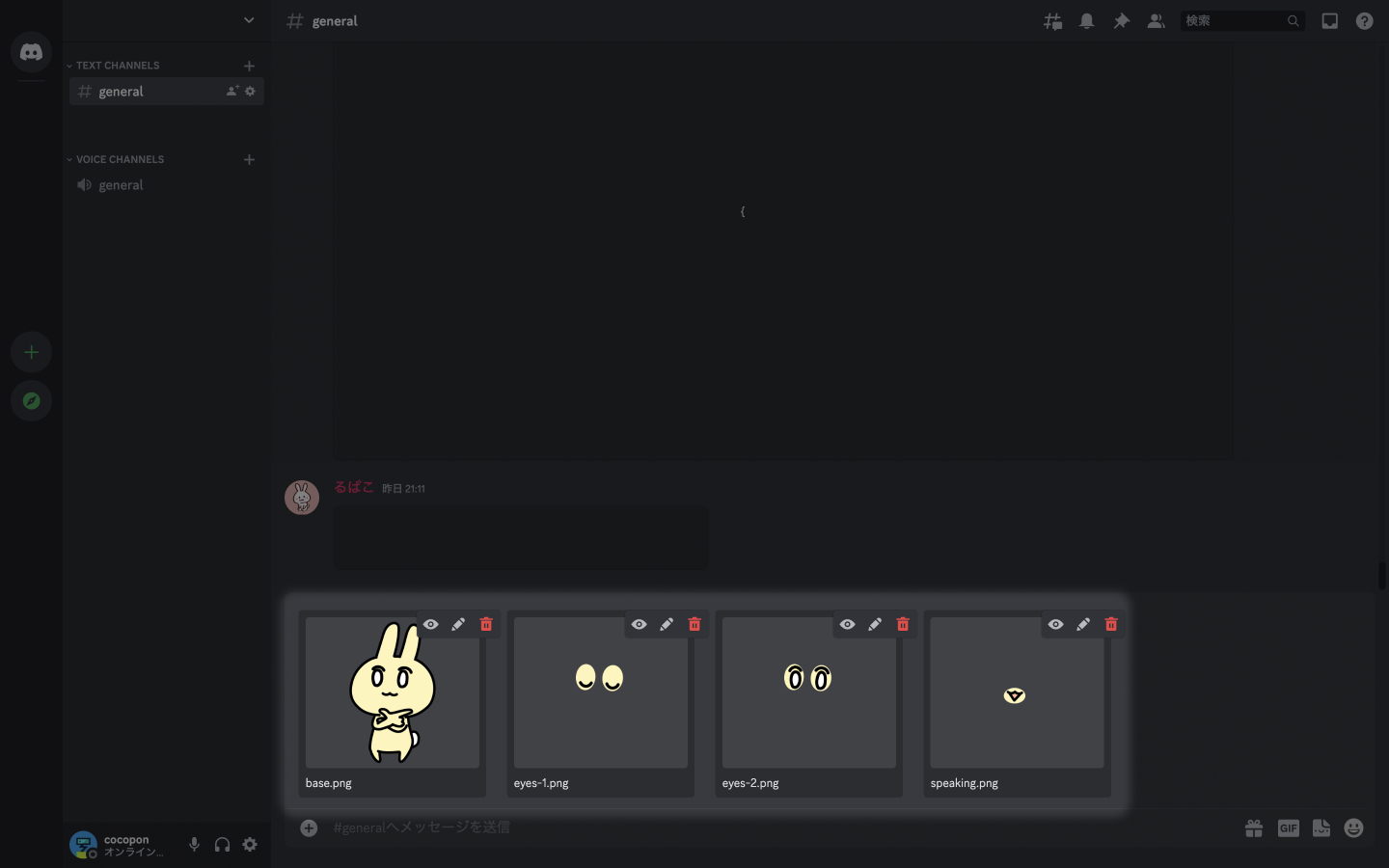
必要な画像はぜんぶで3枚。アバターの立ち絵、まばたきの目の画像、口パクの画像です。

画像サイズはすべて同じに揃えます。余白部分は透過にしたいので、PNG形式で用意しましょう。

3枚でもじゅうぶんですが、もう1枚だけ、チラ見の目の画像を作ってあげると、さらに自然なふるまいをしてくれます。
2/6 画像をアップロードする
作成した画像を、Discordの適当なチャンネルにアップロードします。

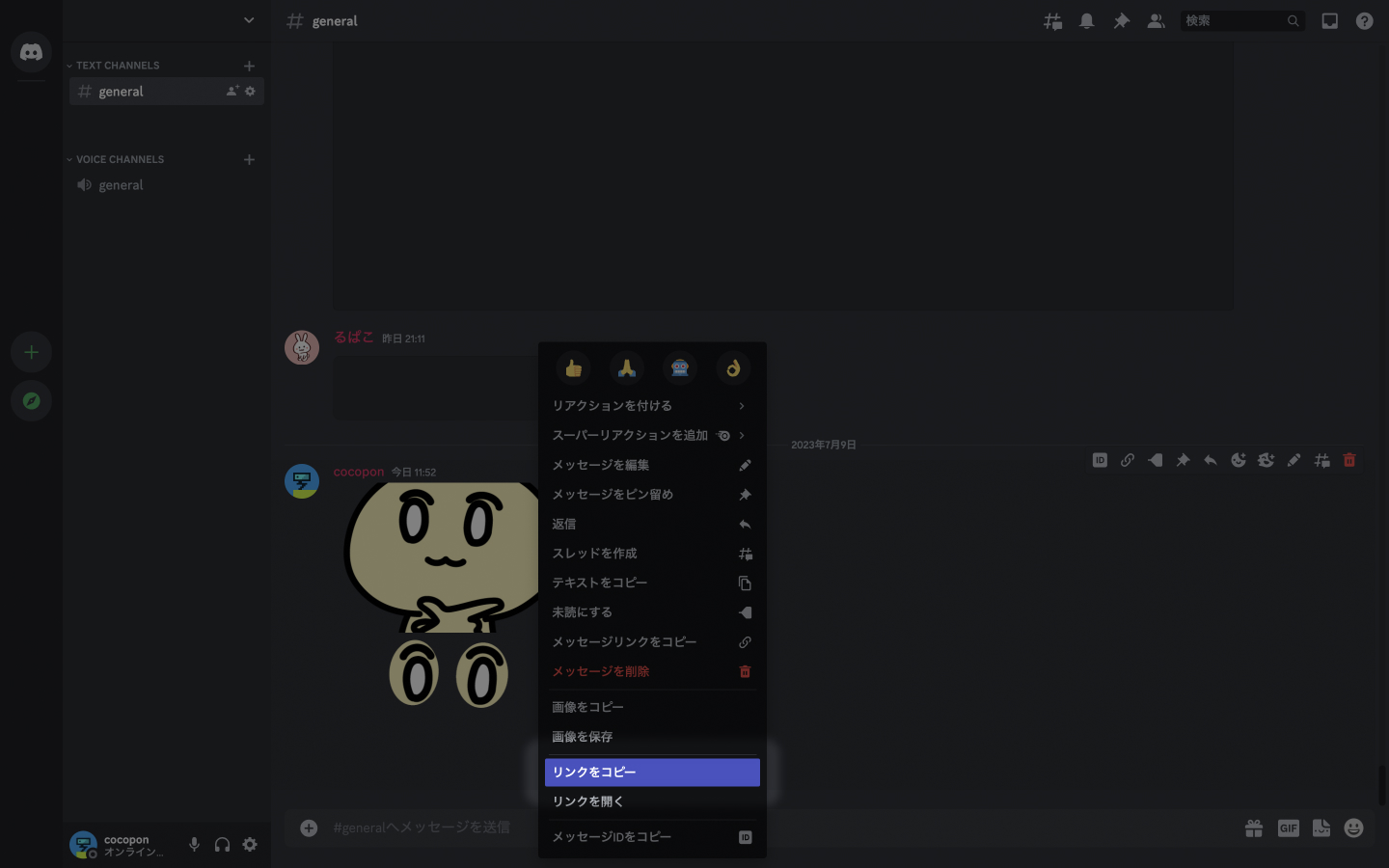
アップロードした画像を右クリック。メニューから「リンクをコピー」でコピーします。

コピーしたリンクは、本ツールの画像の欄にそれぞれ貼りつけます。

3/6 DiscordのユーザーIDを調べる
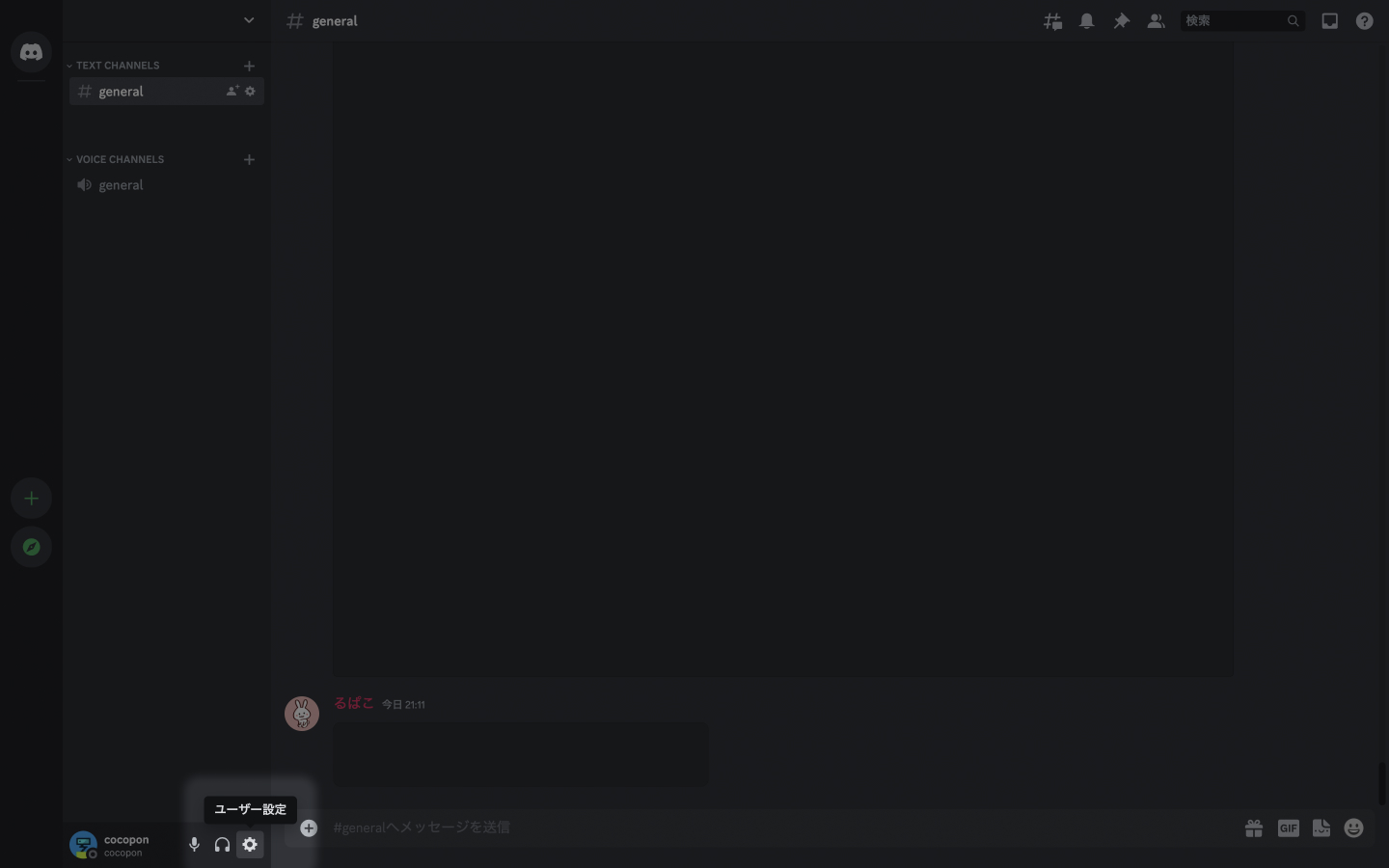
ユーザーIDは、Discordの開発者モードを有効にしないと見られません。Discordを開いて、まずは歯車マークからユーザー設定。

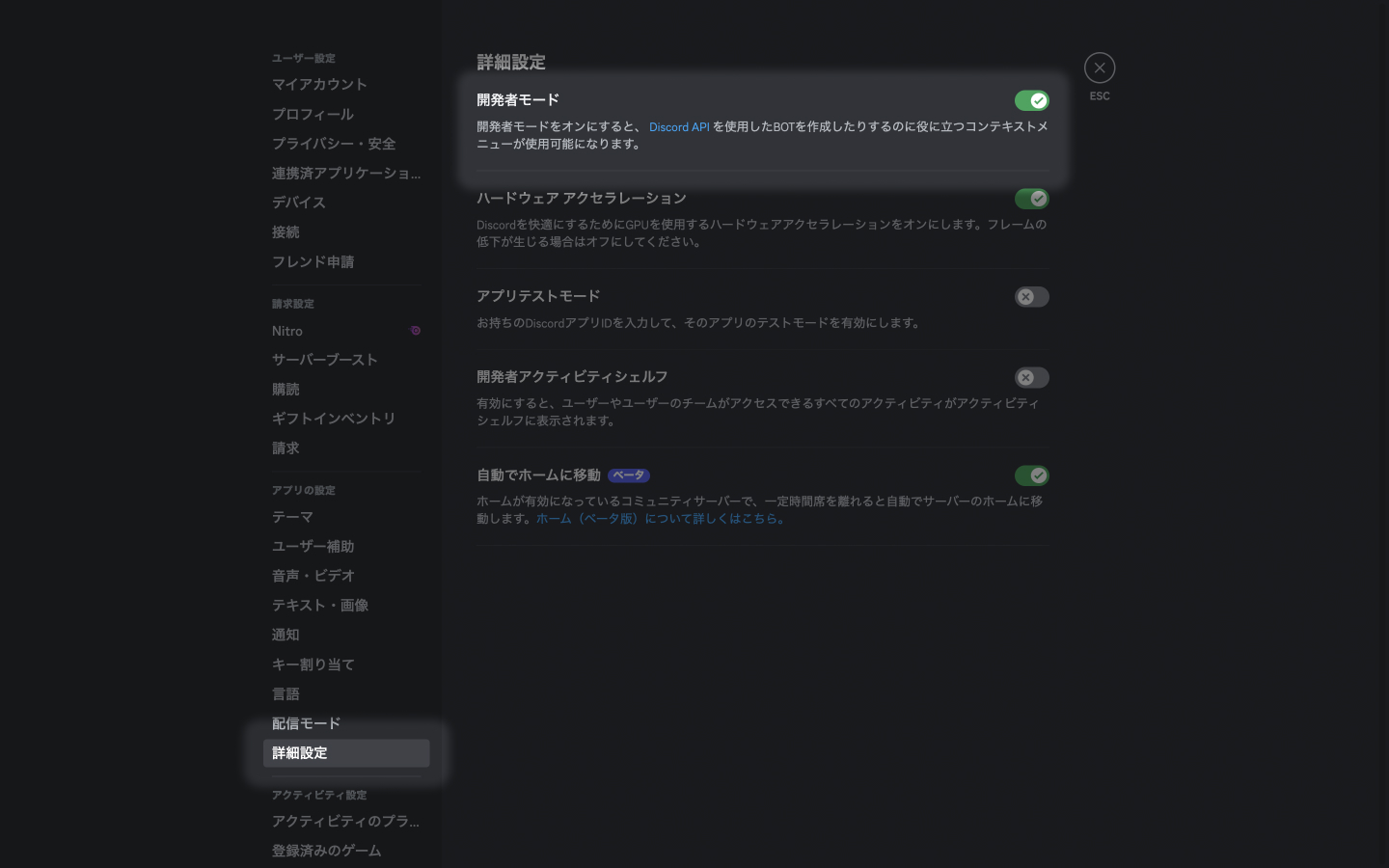
「詳細設定」の中にある「開発者モード」を有効化。

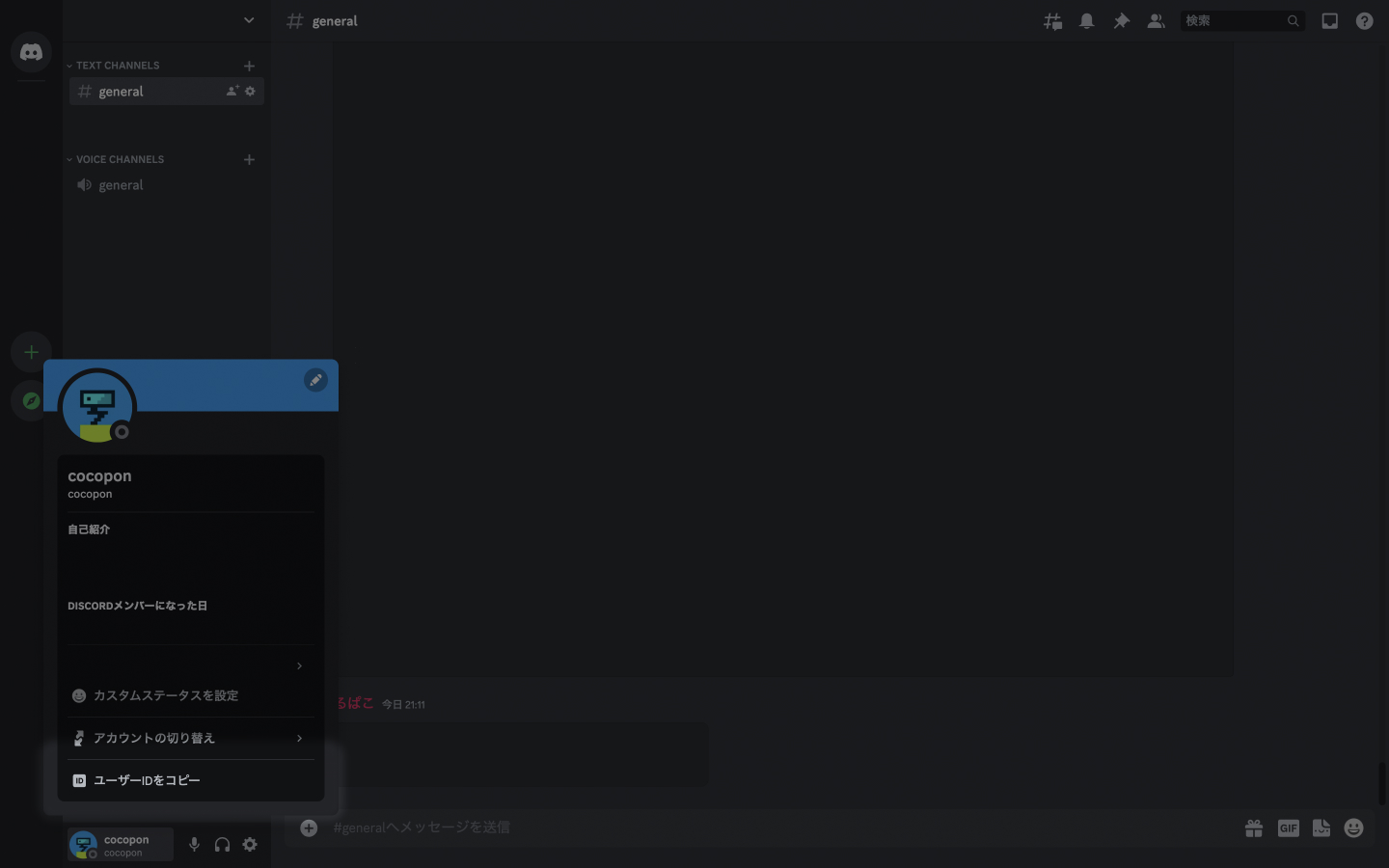
設定画面を閉じてユーザーアイコンをクリックして、「ユーザーIDをコピー」。

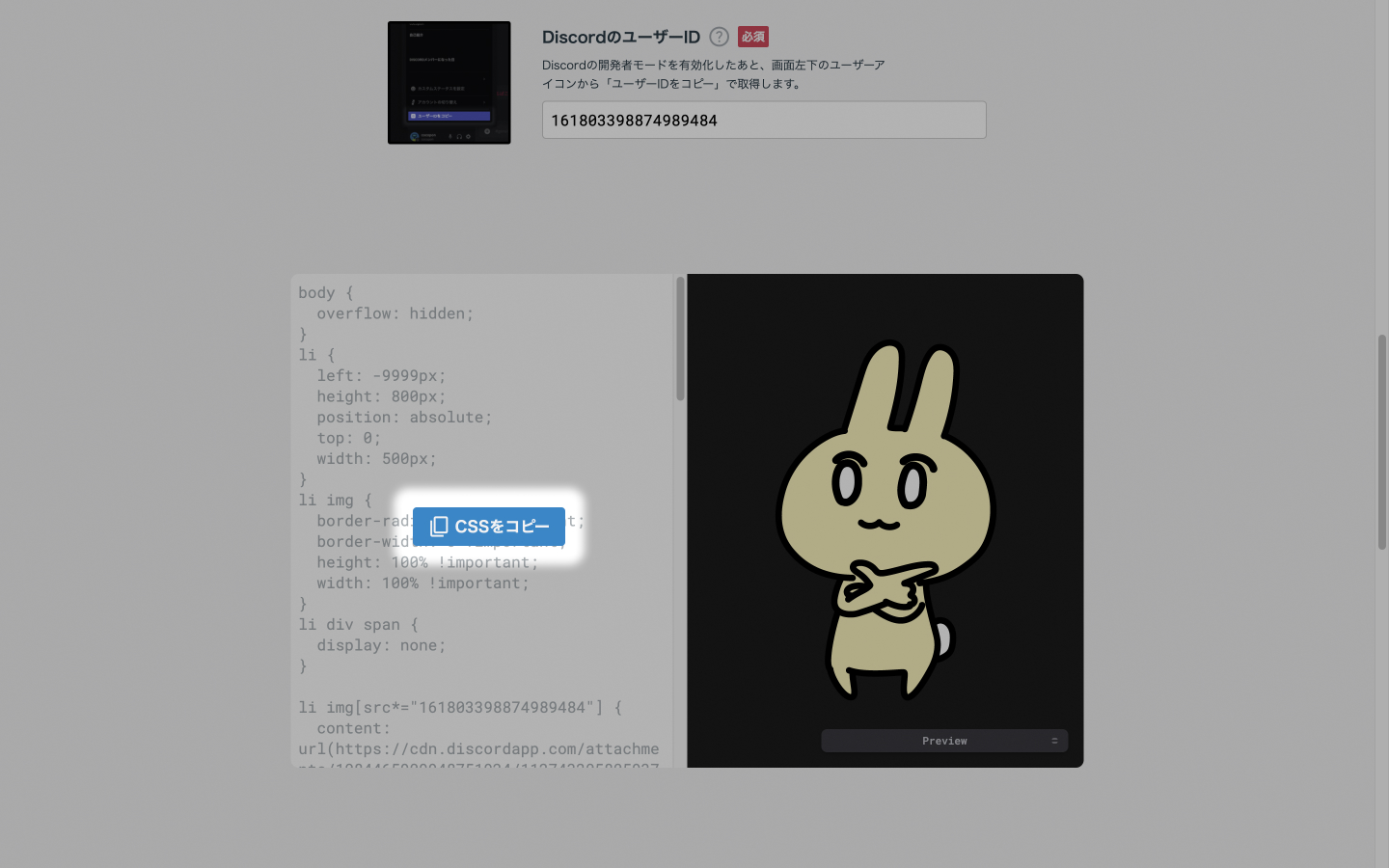
コピーしたユーザーIDは、本ツールの「DiscordのユーザーID」欄に貼りつけます。

4/6 アバターのCSSを生成する
上記の情報を本ツールに入力して、アバターのCSSを生成しましょう。「CSSをコピー」ボタンをクリックでコピーしたCSSは、最後のOBSの設定で使います。

5/6 Streamkitを準備する
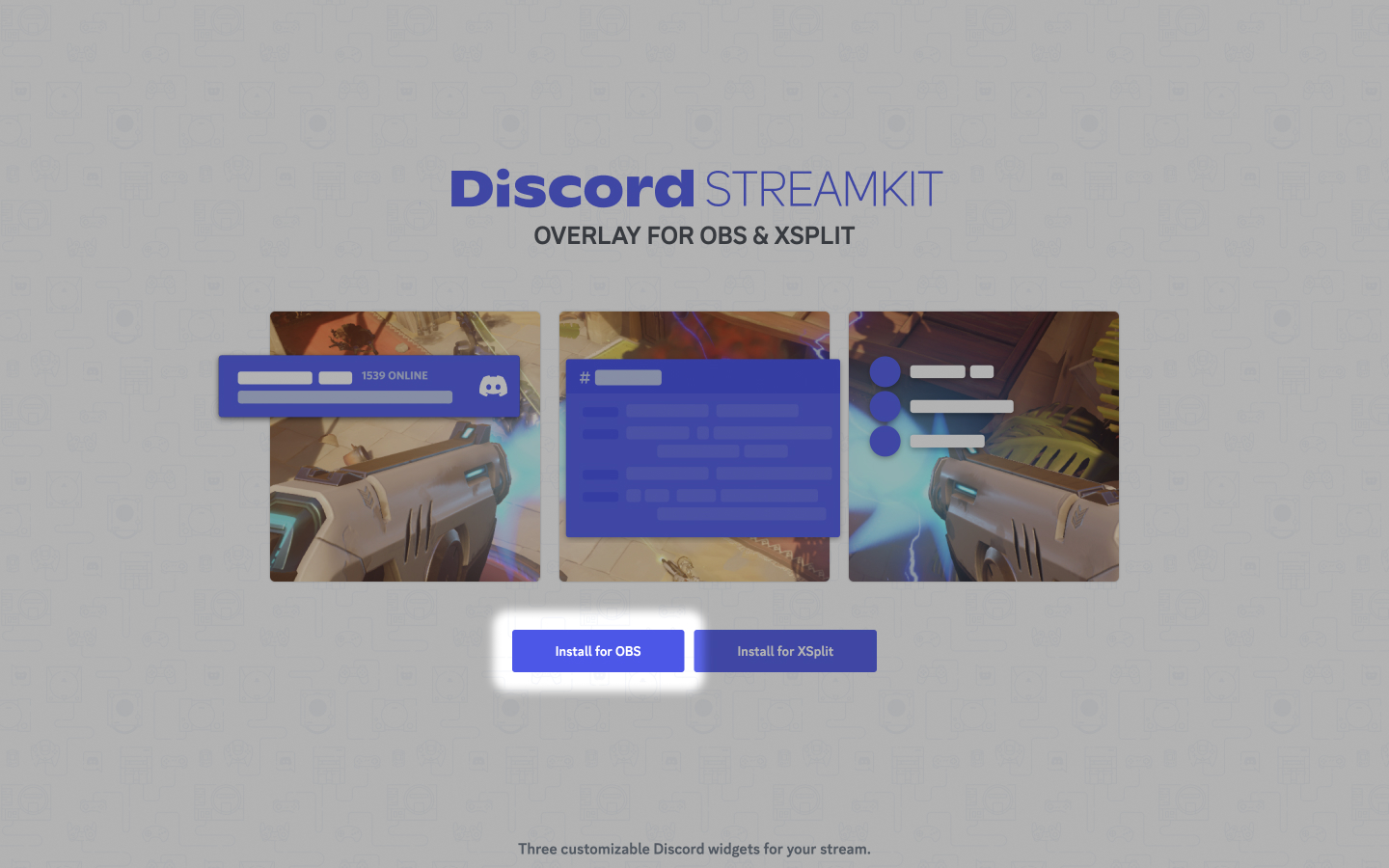
アバターの表示画面を作るために、Streamkitの準備をしていきましょう。まずは「Install for OBS」を選択。

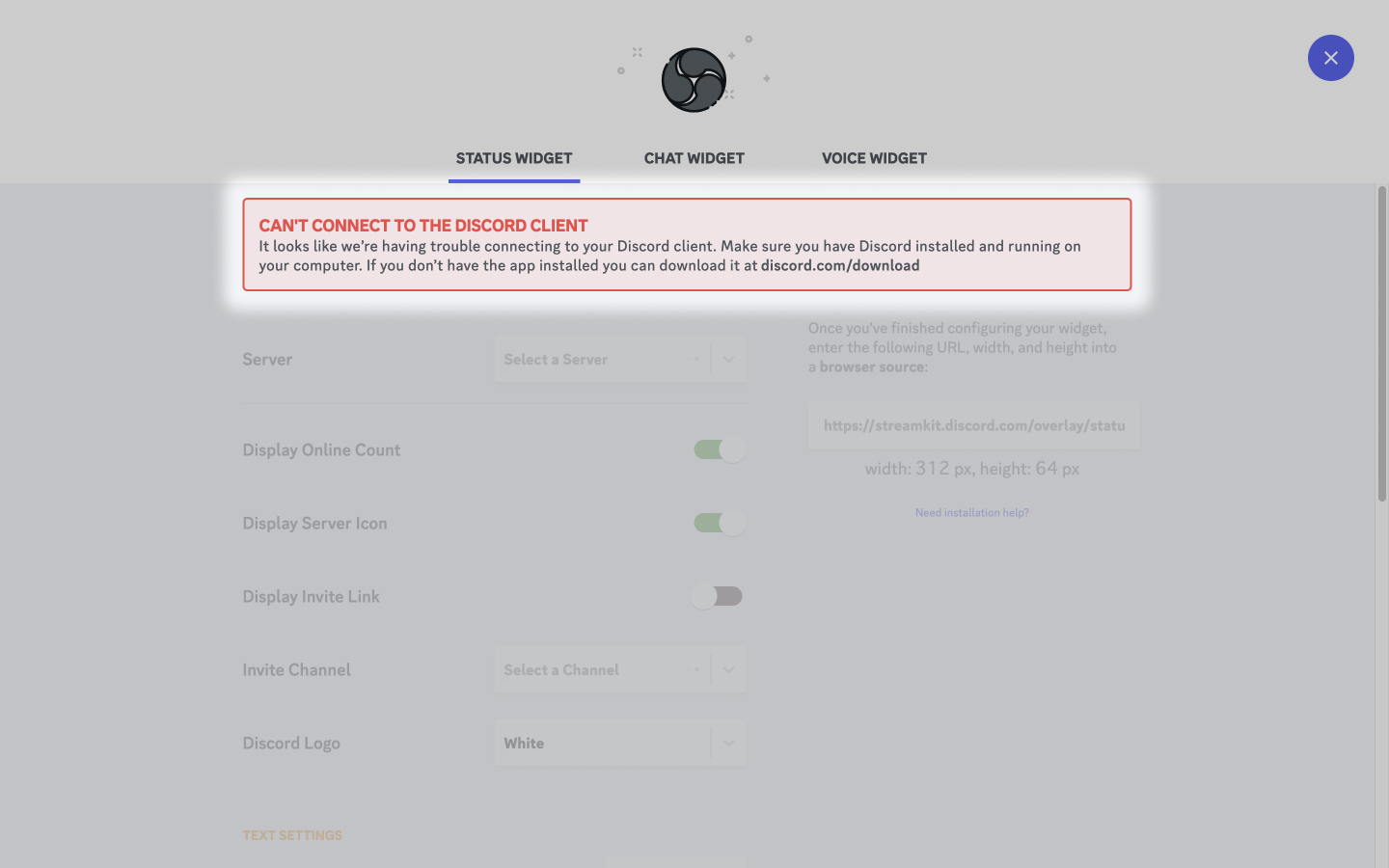
ちなみに、Streamkitを利用するにはDiscordのアプリ版が必要です。ここでエラーが出る場合は、アプリをインストール・起動してログインしましょう。

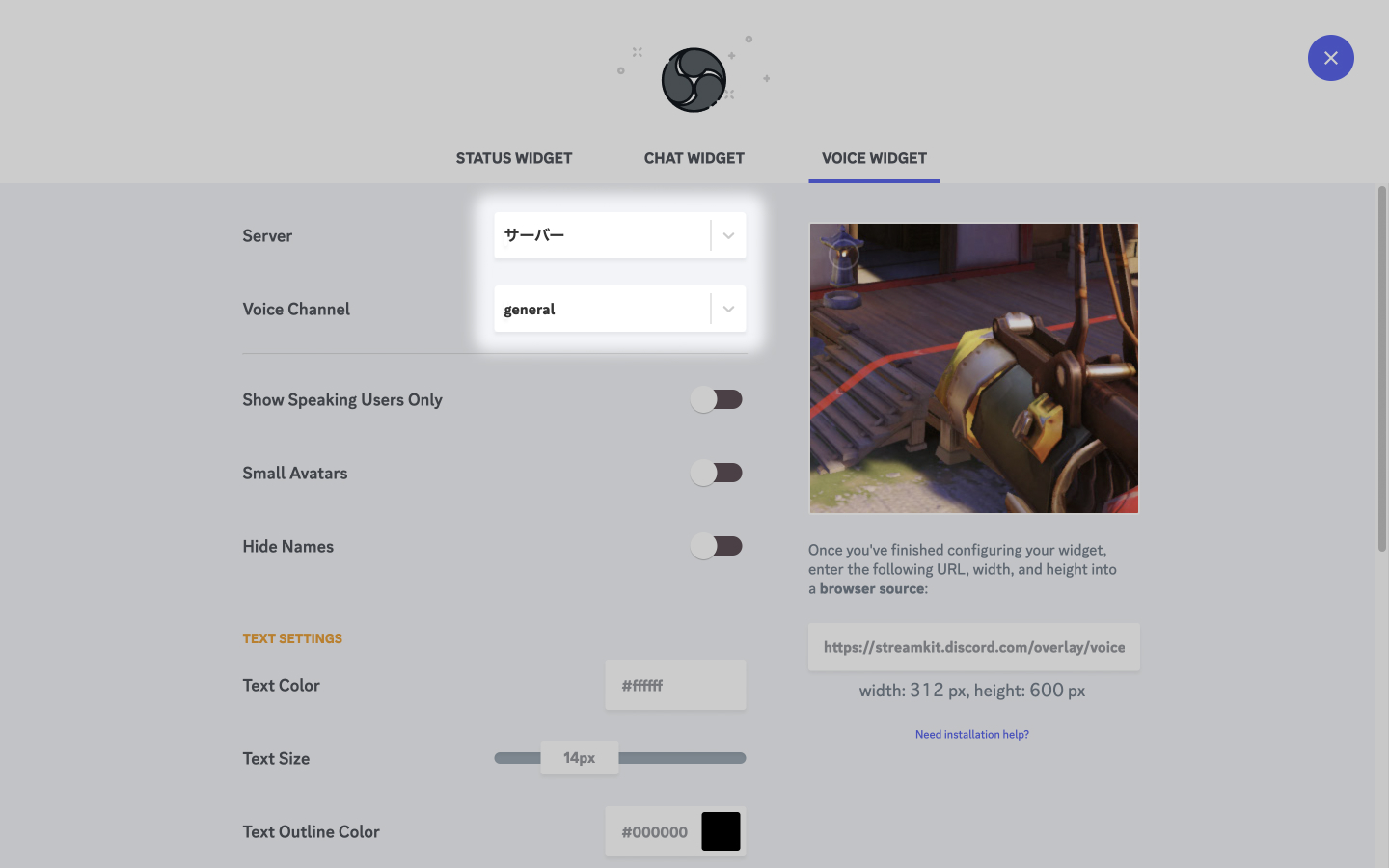
ページ上部で「VOICE WIDGET」を選択し、「Server」に配信に使うDiscordのサーバーを設定、「Voice Channel」にボイスチャンネルを設定します。

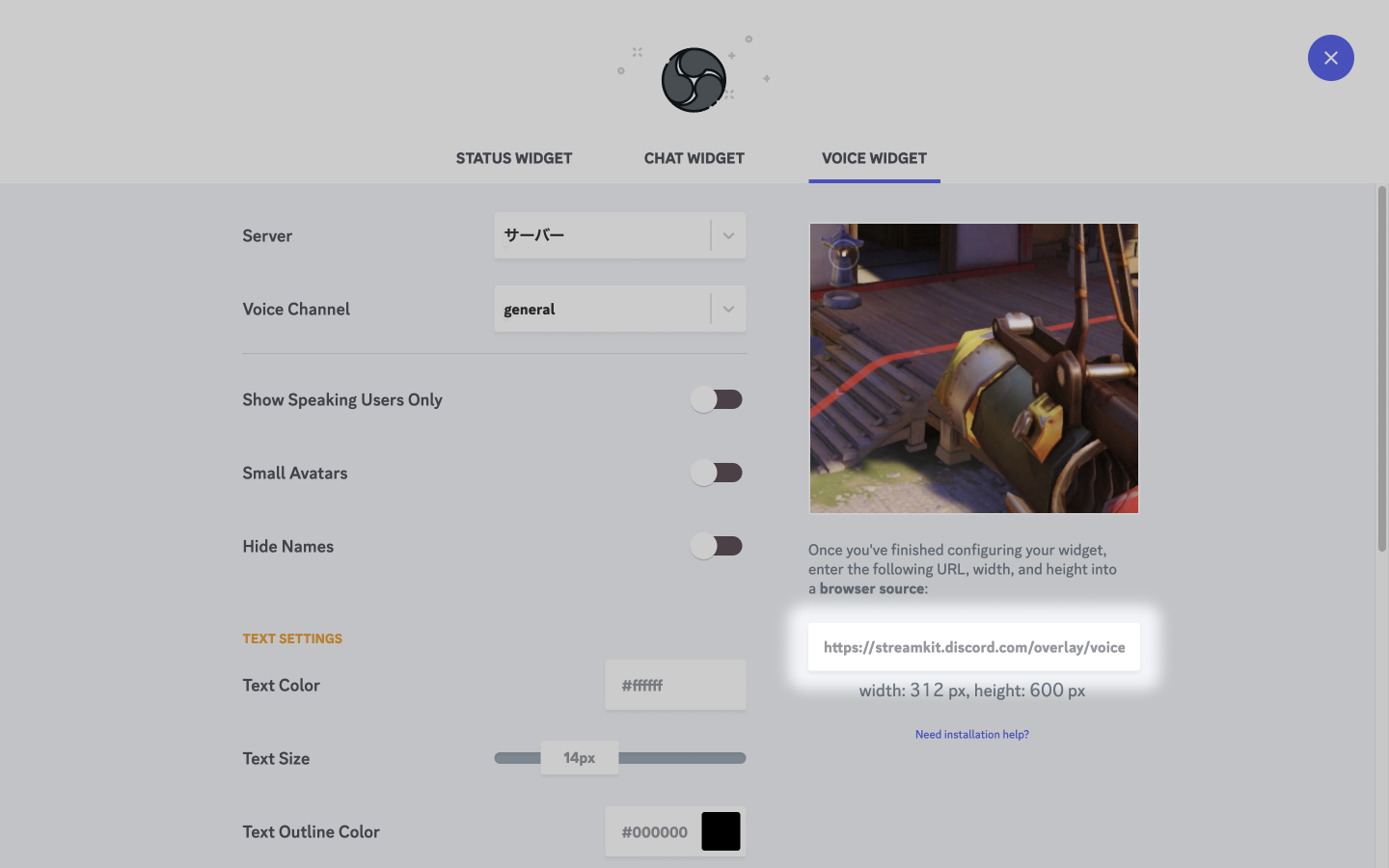
仕上げに、画面右側のURLをコピーしておきましょう。このあとのOBSの設定で使います。

6/6 OBS Studioで表示する
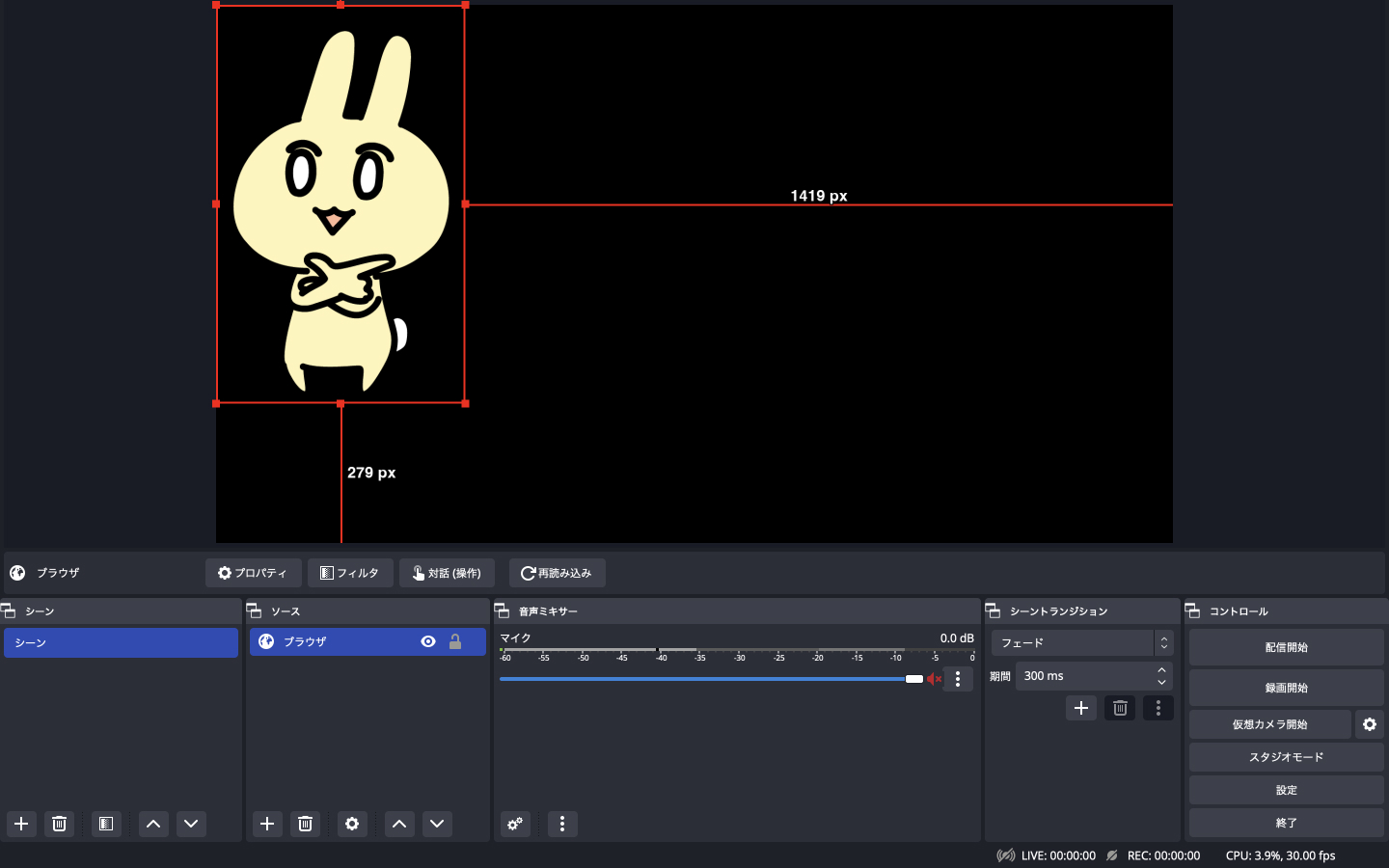
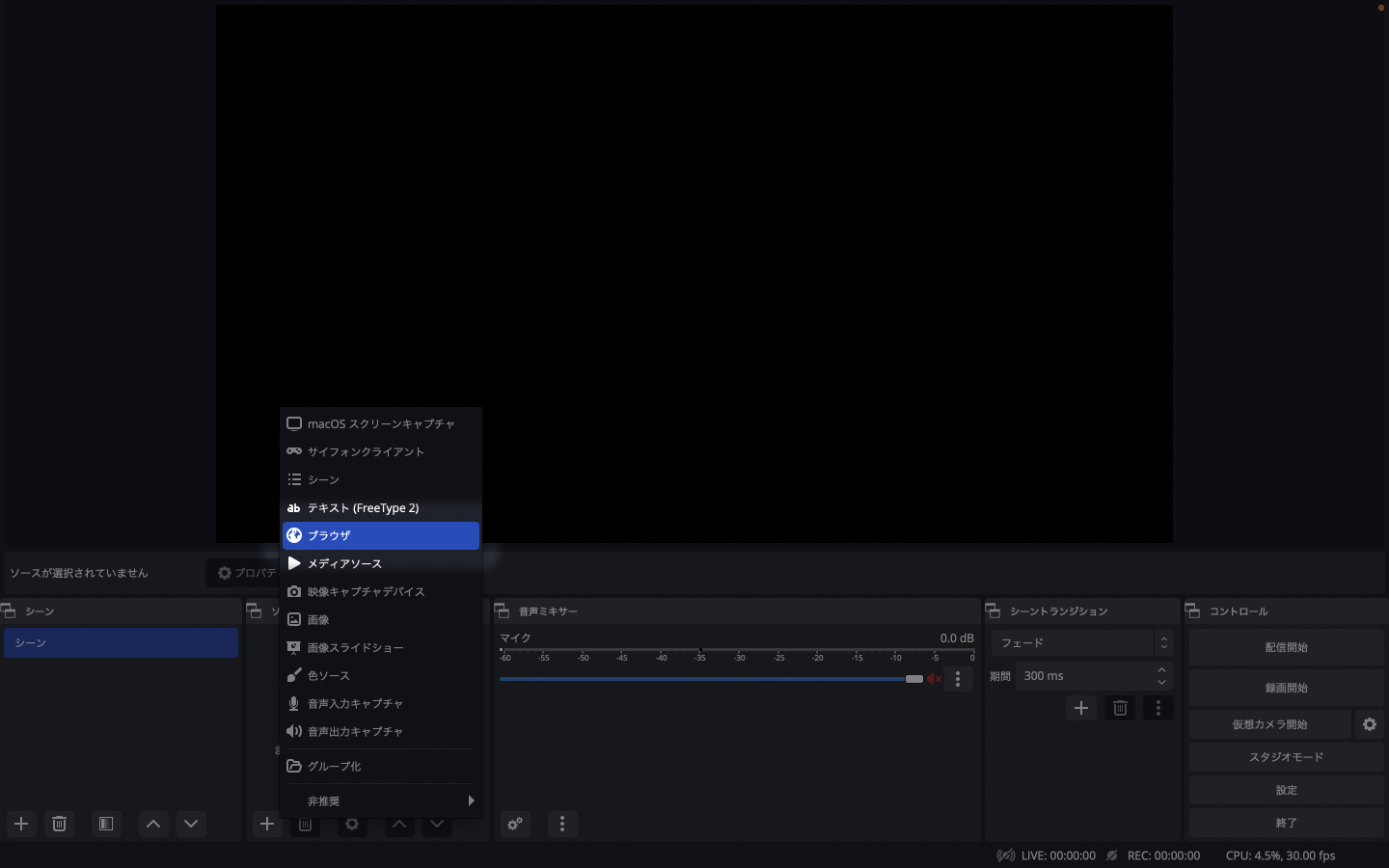
最後は配信ソフトOBS Studioでの設定です。「ソース」の「+」ボタンをクリックして、「ブラウザ」を作成します。

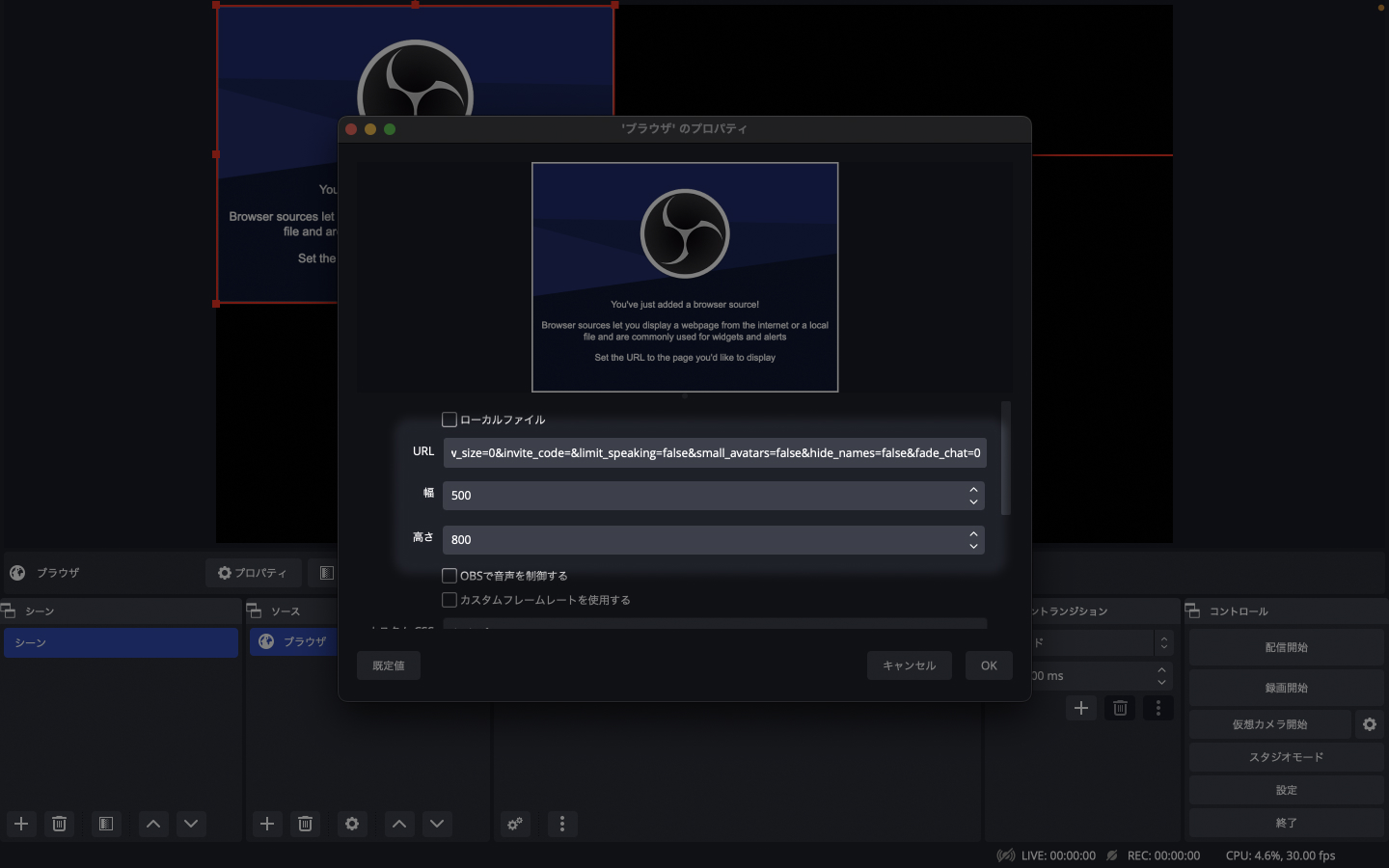
「URL」の欄にStreamkitで生成したURLを貼りつけ。「幅」と「高さ」はアバターの大きさに合わせて適宜設定します。

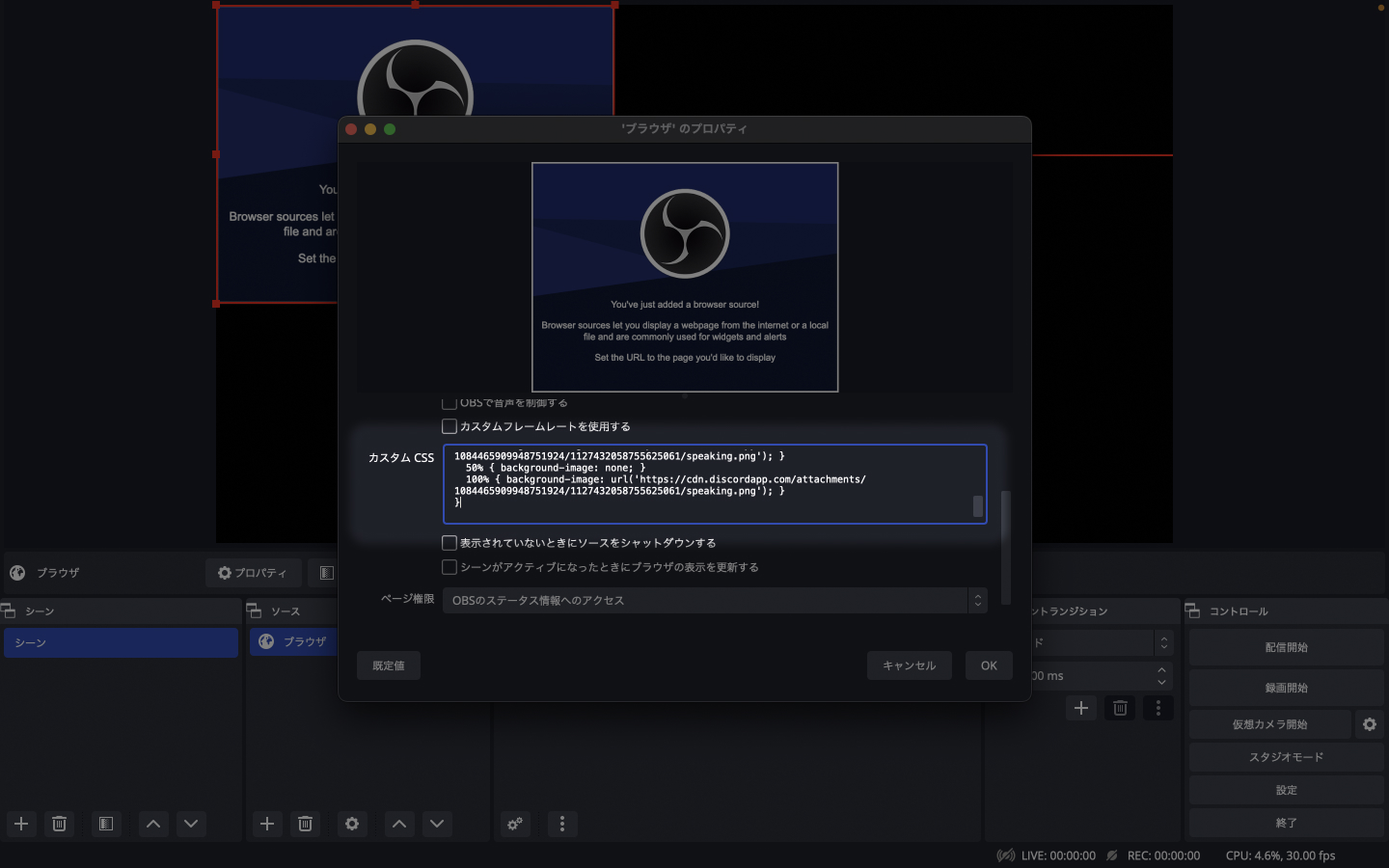
そのまま少し下にスクロールして、「カスタムCSS」に本ツールで生成したCSSを貼りつけて、最後に「OK」をクリック。

アバターが追加されます。画面上でお好みのサイズや位置に調整するとよいでしょう。お疲れさまでした!